How to Use After Effects for Web Animation Prototypes

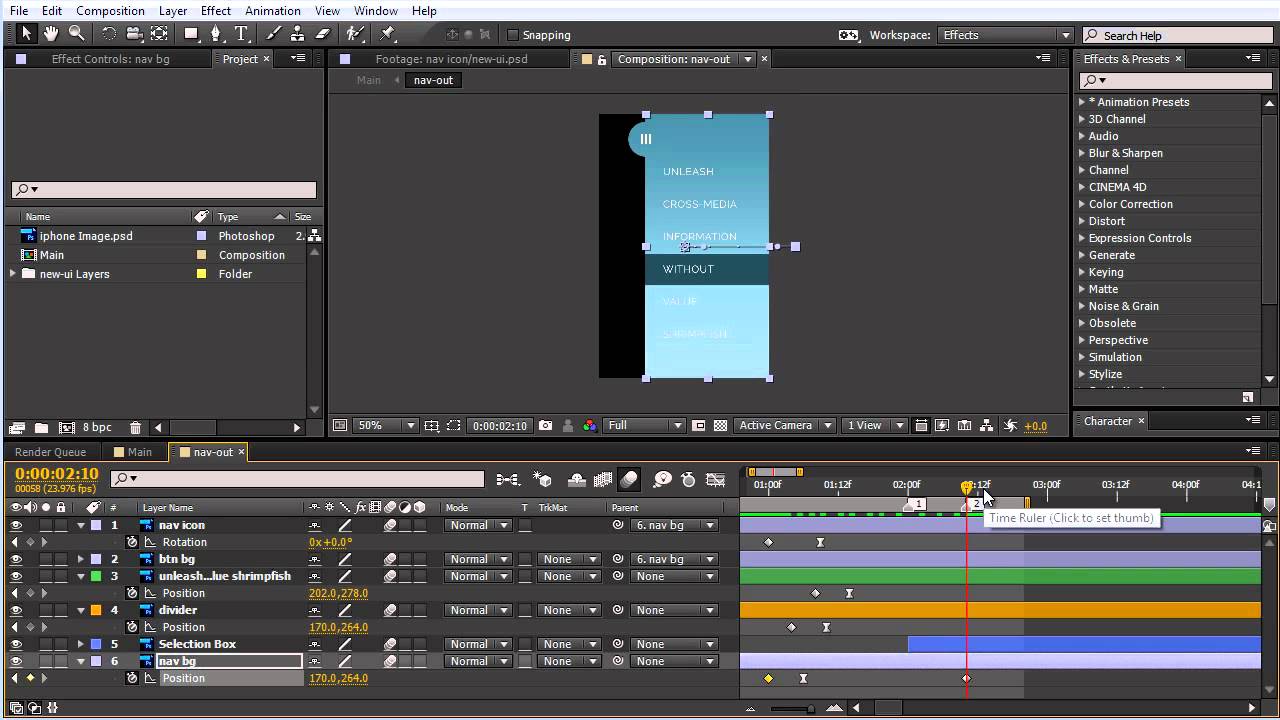
In this screencast tutorial we're going to prototype an app UI animation. We'll take a Photoshop layout, then bring it to life using Adobe After Effects.
Prototyping interfaces with After Effects is a great way of exploring complex animations, either for your own experiments or presenting to a client. It's a very popular approach these days, and a quick search on Dribbble will reveal loads of UI animation examples, many of which have been made with After Effects.
The Screencast
You might also want to subscribe to our YouTube channel.
Assets
The files for this tutorial contain a number of assets, listed below:
- Image from unsplash.com
- iPhone 5 model which I used to render the smartphone mockup
- Source files on GitHub
Extra Resources
If you're new to After Effects, we'd recommend a number of introductory tutorials to get you up to speed with After Effects basics:
- Welcome to After Effects - A 10 Part Beginner's Series by Dave Scotland
You can take a look at the After Effects Project Files on Envato Market.